2019. 9. 8. 01:40ㆍ창작

디자인 회사를 하는 나조차도 디자인에 대해서 모른다. 물론 이론적인 부분과 실용적인 부분은 다르다 하지만 이론적인 부분을 아는 상태에서 실용적인 것과 모른 것과는 차이가 있다. 그건 영어를 스트리트 잉글리시만 알고 쓰는 사람과 아카데믹한 영어를 알고 슬랭을 쓰는 사람의 차이다. 소통의 차이보다는 어떤 분야를 바라볼 때의 넓은 스펙트럼과 그로 인한 다양하고 와이드 한 시선을 갖는 것이다. 그리고 각각 다른 상황에 대한 대처도 가능할 것이다. 디자인 회사를 직업 하는 사람으로서 부끄러웠다. 그래서 공부를 하는 것이다. 오늘은 디자인의 기본상식을 공부할 것이다.
수업은 유튜브에서 검색했으며 채널이름은 'GCFLearnFree.org(GCF런프리.org)' 에서 'Beginning Graphic Design: Fundamentals'(그래픽 디자인 개론)이라는 수업을 듣고 정리한다. 이 포스팅을 다 읽고 직접 영상을 봐도 도움이 많이 될 듯하다.
디자인을 만드는 기본 구성요소: 선(line), 모양(shape), 형태(form), 질감(texture) 그리고 발란스(balance)
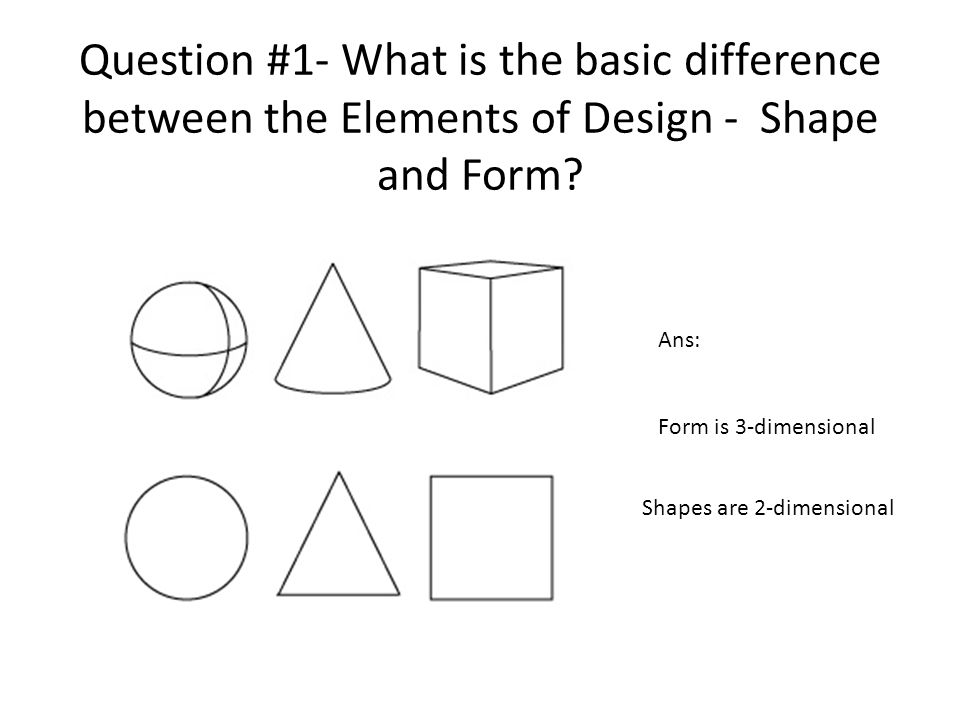
여기서 이해가 안 되는 것은 모양과 형태이다. 다음 사전에서 찾아본다면
https://dic.daum.net/word/view.do?wordid=ekw000150145
shape – 다음 영어사전 (Daum Korean English dictionary)
1.형태 2.모양 3.형성하다 4.컨디션 5.생긴
dic.daum.net
https://dic.daum.net/word/view.do?wordid=ekw000065551
form – 다음 영어사전 (Daum Korean English dictionary)
1.형태 2.형성하다 3.만들다 4.형식 5.종류
dic.daum.net
shape도 형태고 form도 형태라고 정의되어있다. 그럼 다른 점은 무엇일까? 구글에서 한번 찾아보았다. What's the difference between 'shapes' and 'forms'? 쉐입과 폼은 어떻게 다릅니까? 구글에서 검색할 때 'what’s the difference between A and B? 를 써봐라 아주 유용하다. 그러니 이런 답변이 나온다.
“Form” and “shape” define objects situated in space. The basic difference, though, between “shape” and “form” is that “form” is in 3D while “shape” is plain 2D. The latter is simply defined by lines.... When you see typical art drawn on simple drawing, printing, or painting surface, you immediately see shapes.Jul 16, 2018
Form과 Shape의 다른 점: 폼은 3D이며 쉐입은 2D이다. 쉐입은 보통 라인으로 그려진 상태. 우리가 그림을 볼 때 가장 먼저 보는 것은 Shape(쉐입)이다.
아, 이제 정확히 알겠다. 그러니까 Form 은 입체적(3D)이고 Shape 은 그냥 모양 그 자체(2D)라고 생각하면 된다.

이렇게 무엇인가를 시작할 때 사용하는 단어와 친해짐을 물론이고 정의를 정확하게 알아야 한다. 현장에서는 정의가 정하는 대로 쓰지 않는 경우도 있고 영어도 있고 일본에서 온 단어도 있다. 그리고 외계어도 있다. 그래서 더욱더 알 필요가 있다. 이제야 진도가 조금 나간다.
디자인의 다섯 가지 - 선, 모양, 형태, 질감, 발란스- 는 각각 개별적으로는 힘을 발휘 못하게 보일 수도 있으나 같이 합쳐놓으면 엄청난 힘을 발휘한다.

그럼 선부터 하나씩 깊게 들어가 보도록 하자.
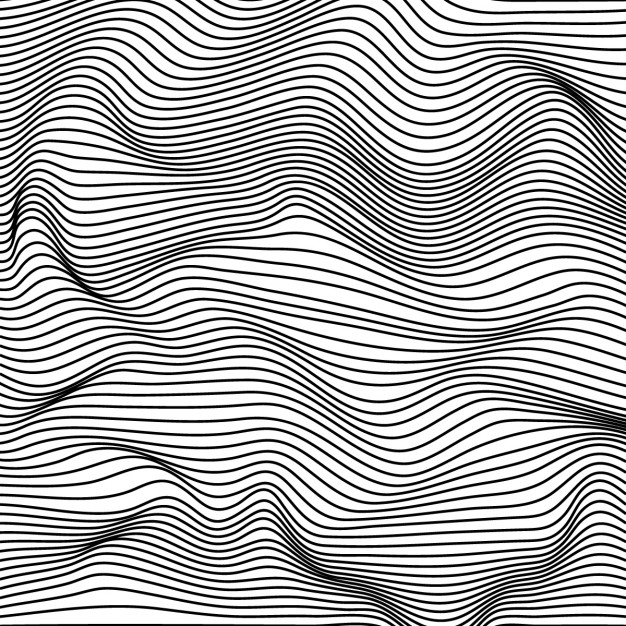
1. 라인(line)
라인은 두 개 혹은 그 이상을 연결해주는 것이다.
선: 면위에 길게 그어놓은 금
다음 사전 정의를 보면 이렇게 나와있다. 라인은 디자인의 제일 기본이 되는 요소로서 직선, 곡선, 지그재그, 불규칙한 선등 여러 가지로 표현할 수 있다.

여기다가 굵은 선도 있을 수 있고 얇은 선도 있을수 있고 여러 가지선을 다 합쳐놓으면 또 근사한 작품이 되기도 한다.


글씨, 캘리그래피, 타이포그래피는 선들로 구성되어 있다. 선을 가지고 작업할 때는 네 가지를 기억하자. 1. 굵기 2. 색깔 3. 텍스처 4. 스타일
2. 모양(Shape)
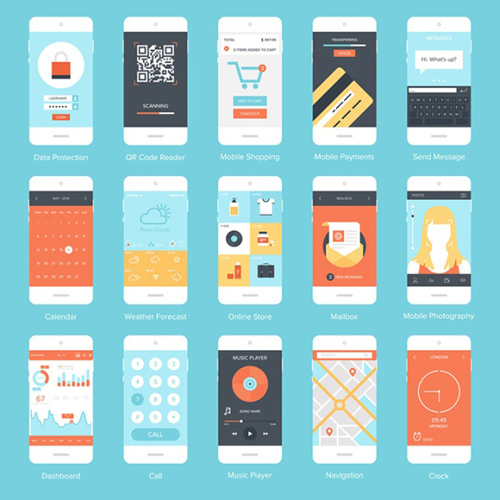
이해하기 쉽게 '모양'이라는 단어를 쓴다. 모양은 앞서 언급했다시피 2D의 모양이다. 원, 정사각형, 삼각형, 별 모양, 하트 모양, 사과 모양 등등이다. 모양이라고 해서 수학 시간에 나오는 도형만을 생각할게 아니라 사과 모양처럼 과일 모양도 있고 자동차 모양등등 무궁무진하다. 모양은 소통할 때 중요한 비주얼 도구이다. 도로의 이정표, 그리고 우리가 매일 쓰는 스마트폰의 아이콘, 또한 추상적인 미술에도 이 모양으로 구성되어 있는 경우가 많다. 모양은 카테고리와 카테고리를 구분해주는 역할도 하며 일러스트를 구성하며 옷의 물방울무늬 무늬처럼 전체적인 분위기를 아주 바꾸기도 한다. 지금 쓰고 있는 어떤 어플도 모양이 안 들어간 디자인은 없다.

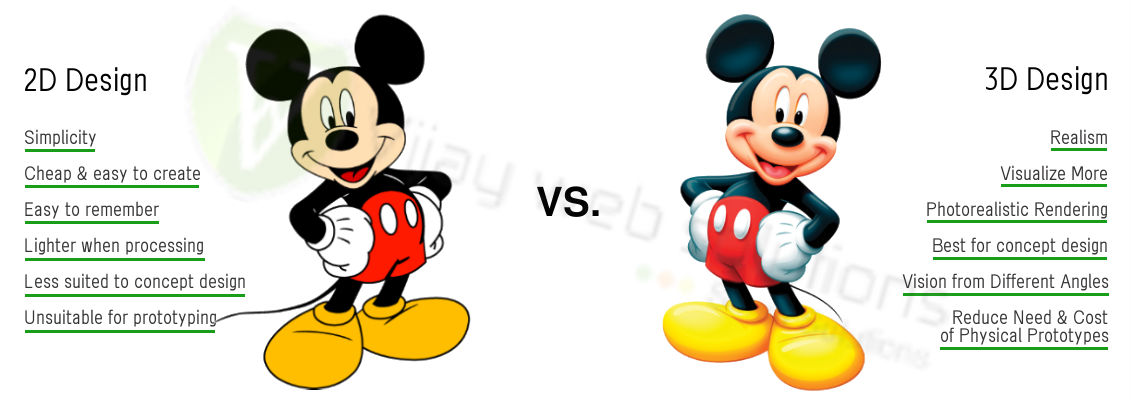
3. 형태(Form)
모양이 3D로 바뀌면 이게 바로 형태(form)이다. 실제 우리가 보면 어떤 사물이 3D이지만 그림과 디자인에서도 3D를 표현할 수 있다. 바로 빛과 그림자 그리고 보는 각도에 따라서 표현할수 있다. 2D로만 보이는 사물은 그다지 흥미롭지도 생동감있지도 않다. 형태를 꾸며줘야 더욱더 풍부한 표현을 할수 있다.

4. 텍스쳐(texture)
텍스처는 보는 이로 하여금 더 많은 정보를 준다. 예를 들어서 집 그림이 있는데 어떤 재질로 알 수 없는 단순한 색깔로만 채워져 있다면 정보가 충분하지 않거나 심심하지만 거기다가 나무를 나타낼 수 있는 나뭇결의 패턴, 그리고 벽돌을 나타내는 벽돌 패턴 카펫의 패턴을 넣으면 더욱더 디자인적으로 완성이 된다. 그리고 어플이나 홈페이지의 백그라운드에 브러시 스타일의 패턴을 주면 분위기를 아주 다르게 전환시킬 수도 있다. 그리고 폰트에도 상당히 많이 들어간다. 초보자들이 조심해야 하는 건 언제나 적당히 넣어야 하는 것이다.


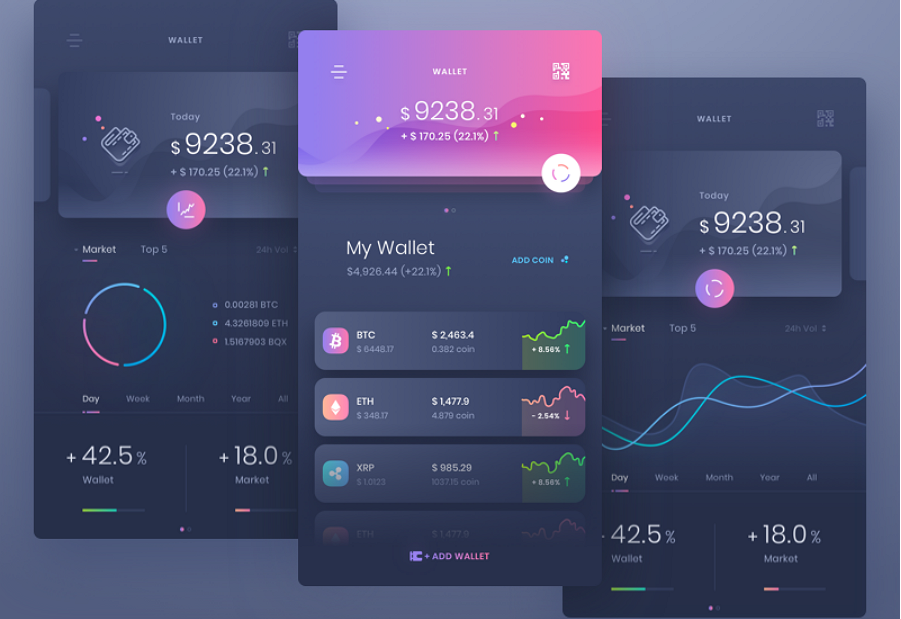
5. 발란스(balance)
예를 들어 스마트폰 어플 메뉴와의 간극, 메뉴마다의 크기의 정도. 이게 모두 발란스에 해당한다. 중요성에 따라서도 달라질 수 있고 색깔에 따라서도 달라질수 있다. 그래서 공백도 상당히 중요하다. 초보자는 단기간에 안 되는 부분이 바로 발란스이다. 전체적인 구도를 보는 눈이 생겨야 하기 때문이다. 저는 개인적으로 처음에 캘리그래피를 할 때 그 문제점이 많았다. 그림 그리는 아내가 계속 체크를 해주었다. 지금은 조금 좋아졌다. 사진을 찍을 때도 저는 항상 설정에서 그리드를 주고 그 그리드에 맞춰 사진을 찍는다.


이 5가지의 요소들을 잘 배치할 수 있는 큰 그림을 볼 수 있는 눈을 기르면 디자인은 계속 좋아진다. 무엇보다도 작업 양과 눈으로 좋은 디자인 보기를 배율적으로 잘 분배하여 노력하시면 효과적일 것이다. 요즘 인터넷 시대에서는 언제 어디서든 마음만 먹으면 검색해서 좋은 디자인을 감상할 수 있다. 그럼 디자인을 시작하거나 혹은 이미 하고 있는 디자이너분들께 많은 도움이 됐으면 한다. 디자인 공부는 끝이 없다.
'창작' 카테고리의 다른 글
| 숄더백(에코백) 제작일기 (0) | 2019.10.14 |
|---|---|
| 디자인공부: 색깔의 기본상식 (0) | 2019.09.18 |
| 에코백의 기본상식 (0) | 2019.09.10 |
| 디자이너가 당장 디자인 회사에서 그만둬야 하는 이유 (0) | 2019.09.07 |
| 디자인의 종류 - 16가지 (0) | 2019.09.06 |